How to Install Hexo
Are you tired of using blogger, WordPress or paying for web hosting? Perhaps you should consider using static generators such as Hexo to build your website. It is easy to set up, and you can host it for free on Github pages, Firebase, Netlify, Gitlab and so on.
Here is a step by step on how to install Hexo.
Install Hexo
- Download Node.js and Git and install them on your computer.
- Type CMD on the search to find Command Prompt and launch the Command Prompt.
- Run
$ npm install -g hexo-cliand click enter to execute. - Run the following commands on your Command Prompt.
$ hexo init <folder name>
$ cd <folder name>
$ npm install You will see the following folders
├── Node_modules
├── scaffolds
├── source
| ├── _drafts
| └── _posts
├── themes
| └── Landscape (default theme)
├── config.yml
├── package.json- Modify your site settings in _config.yml .
- Run
$ hexo generateto generate your site files. - Run
$ hexo serverto see the live website locally athttp://localhost:4000/. - Read hexo documentation to learn more about how to use Hexo.
Install Hexo theme
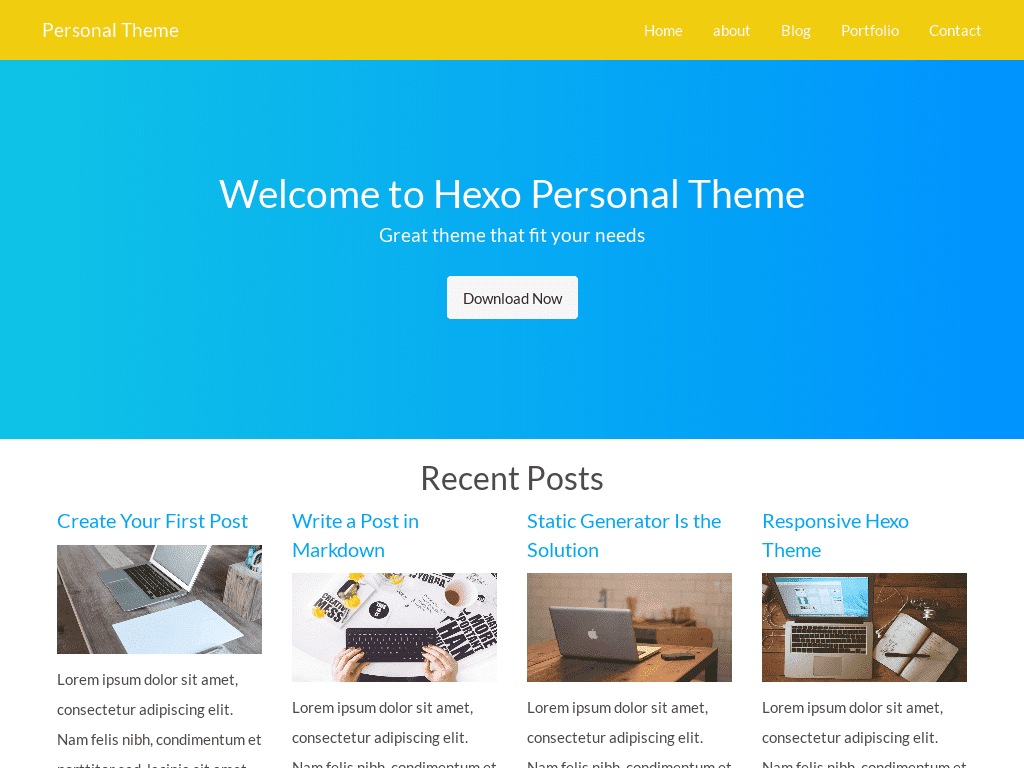
There are many beautiful themes you can get from Hexo themes. If you are looking for premium hexo themes, visit my store.
- Download Hexo theme. For example, you are purchasing Hexo Personal, you will find the file name
Hexo Personal - Extract the files and place it inside the
themes. - Edit your
_config.ymlfiles and change thethemefield topersonal.
For example from
theme: landscapeto
theme: personal- Edit settings in _config.yml.
- Edit the site by going to
theme---->personal. Edit the menu navbar, footer, and etc, in the layout inside the theme. - Deploy the site on Github.
Host your Hexo website on Netlify
- Create a new Github or Bitbucket repository.
- Clone it on your computer.
- Copy your Hexo files and paste it on the
clone folder. - Commit and sync (GitHub or Bitbucket).
- Got to Netlify.com to sign up. You can sign up using your GitHub or Bitbucket account.
- Click on
New site from Git. You have the option to choose which Git provider to your site’s source code will be hosted. The options are GitHub, GitLab and Bitbucket. - Choose the repository that you want to deploy.
- Ready to deploy
Branch to deploy:
masterBasic build settings: Build commandhexo generatePublish directory/public - Deploy the site.
- Assign a custom domain for your site. Go to domain settings and change the domain.
- Or go to
Domain managementand use Netlify DNS - Enable the SSL/TLS certificate and force TLS to direct all traffic to HTTPS.
Use Prose.io to edit and publish your post.
You can sign in to Prose.io with your Github account to create, edit, and delete files, and save it directly to GitHub.
- Visit the website prose.io and authorise on GitHub.
- To edit or create a post, go to
sourcefolder, then_postsand click onNEW FILE. - The new post that you have created will be automatically published by Netlify if you are using Netlify to deploy your site.
Note:
Don’t forget to git pull everytime you work on your site locally. Git pull will bring a local branch up-to-date with its remote version of your Github repository.
Resouces to read
- Adding an existing project to GitHub using the command line.
- Basic writing and formatting syntax.
- Learn more about markdown.
Subscribe to iBlogger
Get the latest posts delivered right to your inbox